 Детективная история как я добился того, что хотел. Дело в том, что недавно помер замечательный сервис, который позволял постить в твиттер http://www.social.com/. Так было удобно… Помечаешь на странице что-то, нажимаешь на букмарк и у тебя готов пост в твиттер. Разработчик написал, что это закрыто и порекомендовал пользоваться каким-то монстром. Естественно меня это не устроило.
Детективная история как я добился того, что хотел. Дело в том, что недавно помер замечательный сервис, который позволял постить в твиттер http://www.social.com/. Так было удобно… Помечаешь на странице что-то, нажимаешь на букмарк и у тебя готов пост в твиттер. Разработчик написал, что это закрыто и порекомендовал пользоваться каким-то монстром. Естественно меня это не устроило.
И я решил проблему. Ниже ход рассуждений. В самом низу собственно результат.
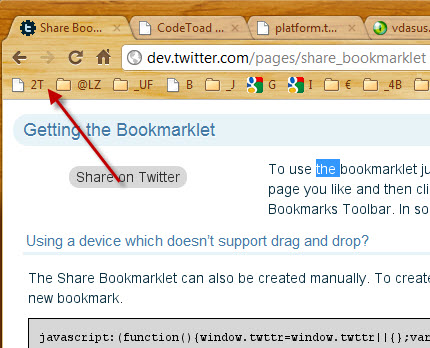
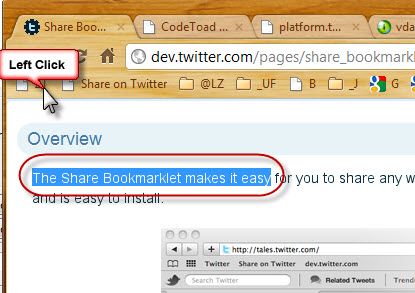
Сначала я погуглил на предмет “букмарклет для постинга в твиттер” и нашел замечательный, “родной” вариант. Надо перетащить Ссылку Share on twitter к себе в букмарки и начать ей пользоваться:
Перетаскиваем букмарклет

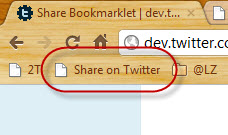
Вот он появился

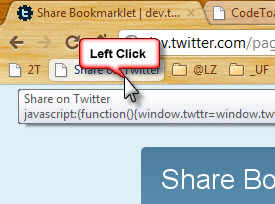
Теперь на любой странице просто нажимаем на этот букмарк

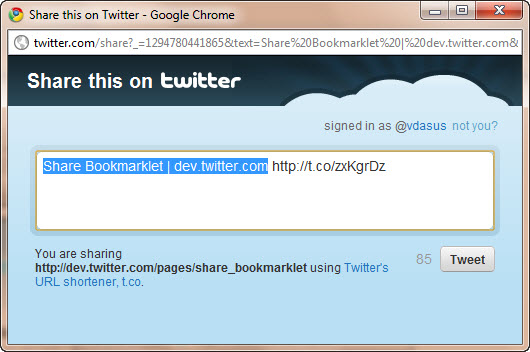
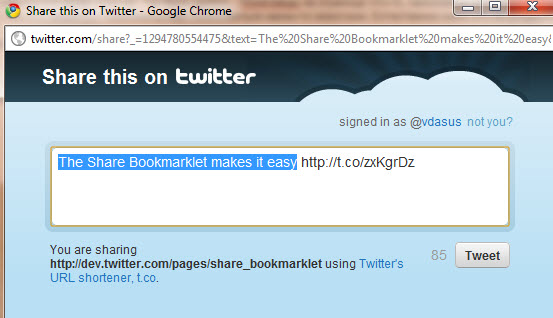
Откроется еще одно окно в котором будет текст title страницы, её сжатая ссылка и, возможно ссылка на ваш твиттер

Что же меня не устроило? Обычно я сам люблю выбирать что поместить в твиттер, а не использовать заголовки страницы. Поэтому давайте посмотрим на код букмарклета.
В нём никаких упоминаний о том, что разместить в твиттере. И это естественно. Поэтому придется заменить стандартный скрипт на свой. Вы заметили строку
src='http://platform.twittеr.com/bookmarklets/share.js?
Посмотрим этот скрипт, и вот уже ближе… Вот здесь формируется текст.
var K={text:decodeURIComponent(document.title),url:(I()||location.href)
Всё, что нужно – надо заменить это на
var K={text:decodeURIComponent(document.getSelection()),url:(I()||location.href)
Исправленный скрипт, можно положить куда-нибудь на свой хостинг (или dropbox, например)
файл vdtw.js
Вуаля. Теперь, если я нажимаю на 2T

Получаю в окне именно то, что отметил мышью

Если непонятно – спрашивайте. Всё, что нужно – перетащить ссылку 2T к себе в букмарки, отметить текст на странице и нажать на 2T…
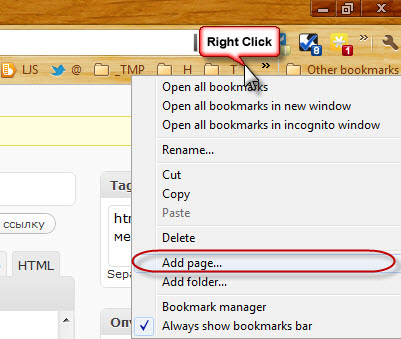
Сделайте так: Добавить букмарк

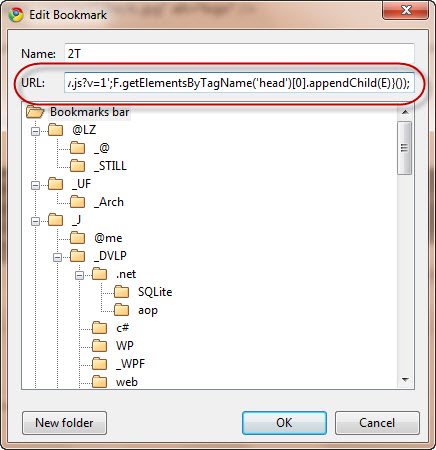
Скопируйте код
javascript:(function(){window.twttr=window.twttr||{};var D=550,A=450,C=screen.height,B=screen.width,H=Math.round ((B/2)-(D/2)),G=0,F=document,E;if(C>A){G=Math.round((C/2)-(A/2))}window.twttr.shareWin=window.open ('http://twitter.com/share','','left='+H+',top='+G+',width='+D+',height='+A +',personalbar=0,toolbar=0,scrollbars=1,resizable=1');E=F.createElement ('script');E.src='http://host.vdasus.com/mnl2/vdtw.js?v=1';F.getElementsByTagName('head')[0].appendChild(E)}());
и вставьте его сюда

Вот и всё… Теперь при нажатии на этот букмарклет вы получите мой вариант …
P.S. По вине парсера пришлось в слове twitter.com поменять латинскую e на русскую во всем коде, кроме финального :)



В опере нет функции “edit bookmark”, во всяком случае с таким названием. Сохранил код в формате .js И теперь сижу медитирую как превратить этот скрипт в кнопку. PS обычно букмарклеты кнопки с сайтов перетаскивал на панельку.
Можешь просто перетащить стандартный, а потом его подредактировать.
Шаги такие:
1) сохраняем скрипт куда-то, где на него можно сделать ссылку (например dropbox\public)
2) перетаскиваешь стандартный twitter bookmarklet на панельку
3) редактируешь её так, что в скрипте ссылки была ссылка на твой скрипт
Если непонятно – могу в картинках. У меня на виртуалке вроде опера валялась…
Дожили, уже опера валяется) Нет, все понятно, спасибо.
Это не объяснить – НУ НЕ ЛЮБЛЮ Я ЕЁ :))))
Хром + firefox (очень редко) + ie9 (практически никогда)
Vdasus, меня заинтересовало, как получилось, что букмарклет сразу выдаёт укороченную ссылку? У меня тоже установлен плагин
Goo.gl URL Shortener но с букмарклетом
Share this on Twitter
он так просто не интегрируется как показано на рис. 4. Что для этого нужно сделать?
Букмарклет используется стандартный, гуглевский с небольшой модификацией и “укорачивание ссылок” используется стандартное, твиттерское. В смысле я для этого ничего не делал. Он делает это автоматом, сам.
Если хочешь подключить другой shortener – надо детально разбираться с тем, как работает твиттерский и дописывать заменять скрипт укорачивателя. Это возможно, не очень сложно, но потребует времени.
К сожалению, тема не кажется мне злободневной для многих и мне жалко было бы сейчас своего времени на “разбираться”. Какая разница какой shortener, если конечно вы не ведёте единую статистику и т.п.
Можно поискать готовые решения в гугле или попытаться разобраться самому. Я могу помочь, но это будет после нескольких моих ведущихся проектов – через пару месяцев в лучшем случае. Если для вас это ОЧЕНЬ важно – напишите, попробуем что-то придумать быстрее.
Получается, что сервис укорачивания ссылок t.co не у всех автоматически работает. Перерыл все настройки на твиттере – нигде об этом не упоминается.