Сейчас я распишу неправильный, но очень быстрый и удобный способ публикации в блог на wordpress.
Ососбенно пригодится тем кто ведёт дайджест и скорость и удобство публикации важны. Для того, чтобы разместить пост надо будет всего-то пометить нужный кусок. Чистки, фильтры и прочее будут происходить сами. Рекомендую хотя бы пролистать, что бы знать, что так можно.
Дело в том, что для публикации в wordpress блоги есть множество доступных вариантов. Это и новые записи через стандартную форму. И через semagic. И через родной букмарклет wordpress. Вот этот самый букмарклет мы и будем “подправлять.
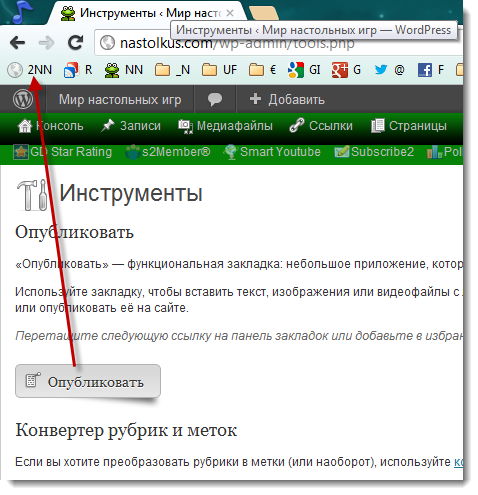
Во первых что это такое. Если зайти на страницу администрирования и выбрать “Инструменты”, то можно будет найти этот самый букмарклет.
Адрес, где находится эта страница (если не можете найти в меню) – будет такой:
http://ваш_сайт/wp-admin/tools.php

Надо зайти на эту страницу и просто перетащить “кнопку” на панель с вашими закладками.

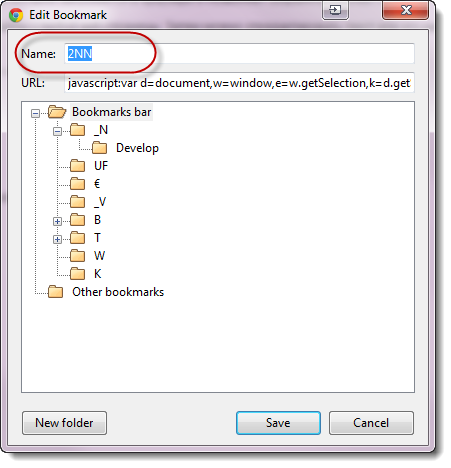
Далее – можно просто переименовать эту закладку как вам удобно

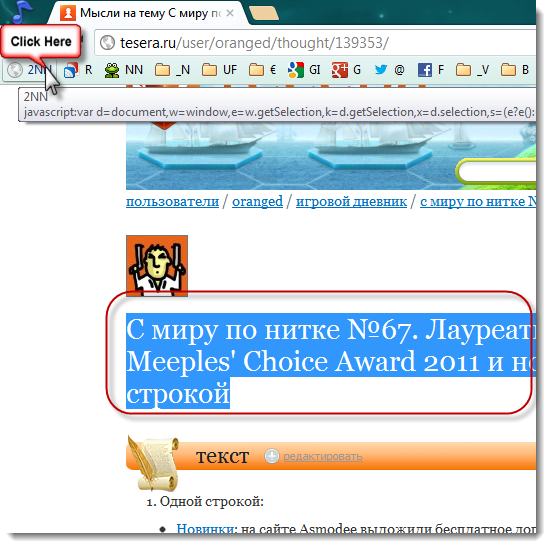
Теперь просто заходим на страницу, на которой есть что-то для нас интересное, помечаем текст, который хотим разместить у себя и нажимаем на ту самую “перетащенную” кнопочку.

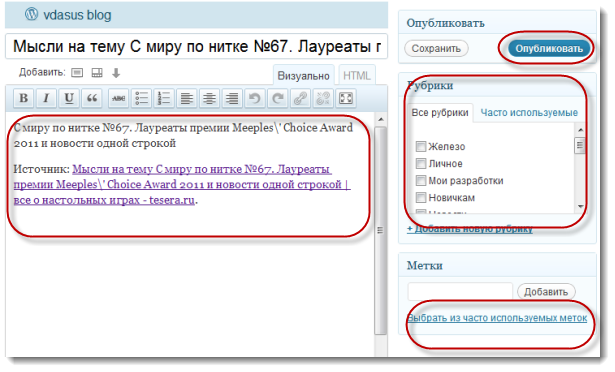
Открывается окно. Обратите внимание, что помеченный текст и ссылка на всю страницу вставляются автоматически. Вам осталось только дописать свой комментарий (если хотите), проставить рубрики и метки и нажать “Опубликовать”. Пост появится в вашем блоге.
Теперь зачем нам надо вообще что-то менять и в чём тут дополнительное удобство?
Читаем дальше :)
При нажатии на ту самую перетащенную “кнопку” вызывается код из стандартной поставки wrodpress. По идее, конечно надо разобраться как подключаться всяческие фильтры и делать исправления там. Мне – лень. Поэтому мы поступим немного по другому. Проще.
Берём и создаём копию файла
http://nastolkus.com/wp-admin/press-this.php
например в
http://nastolkus.com/wp-admin/press-this2.php
Это необходимо сделать для того, чтобы если вы будете обновлять wordpress – ваши изменения не были бы затёрты.

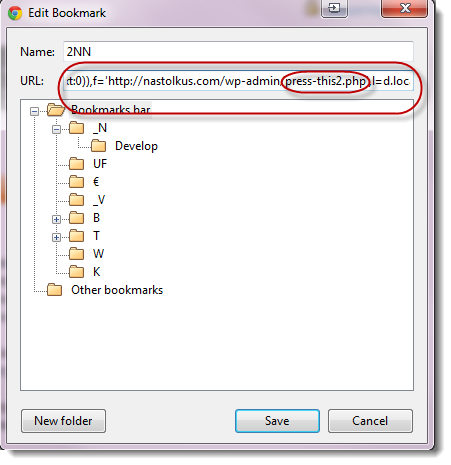
Теперь, надо изменить ссылку “перетащенной кнопочки”. Для этого наводим на неё мышь, кликаем правой кнопкой, выбираем “редактировать” и меняем в длинной строке URL – press-this.php на press-this2.php
И сохраняем результат. Теперь мы можем смело редактировать файл press-this2.php.
Для чего это всё надо? Для того, чтобы быстро сделать удобный механизм отфильтровывания всякого мусора.
Например. Многие сайты добавляют в заголовок всякие “вспомогательные слова”, которые нам совершенно не интересны. Возьмём сайт
http://tesera.ru/user/oranged/thought/139353/
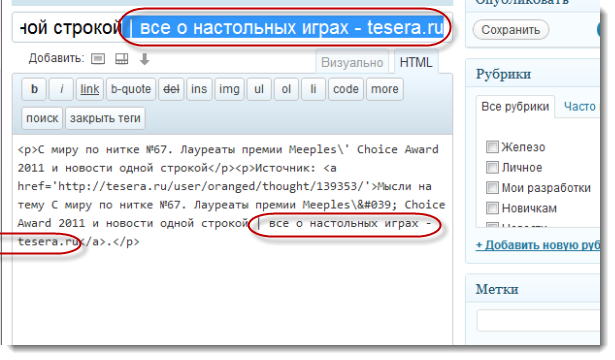
Если попробовать использовать стандартный механизм публикации (как прямо сейчас на этом этапе) – вы увидите, что к заголовку и ссылке дописан совершенно не нужный для нас “довесок”.

Зачем нам каждый раз это удалять? Или оставлять в своём блоге совершенно ненужную информацию? Было бы хорошо, если бы подобное удалялось само.
Для этого открываем файл
http://nastolkus.com/wp-admin/press-this2.php
и редактируем кусочек.
...
function press_it() {
...
// For submitted posts.
if ( isset($_REQUEST['action']) && 'post' == $_REQUEST['action'] ) {
check_admin_referer('press-this');
$posted = $post_ID = press_it();
} else {
$post = get_default_post_to_edit('post', true);
$post_ID = $post->ID;
}
// Set Variables
$title = isset( $_GET['t'] ) ? trim( strip_tags( html_entity_decode( stripslashes( $_GET['t'] ) , ENT_QUOTES) ) ) : '';
// добавляем
$title = str_replace(' | все о настольных играх - tesera.ru','', $title);
$title = str_replace(' « Настольные игры в Латвии','', $title);
...
$title = str_replace(' | meeple','', $title);
$title = str_replace(' - Настольные игры: Nастольный Blog - Всё о настольных играх на русском языке','', $title);
// сюда
$selection = '';
if ( !empty($_GET['s']) ) {
$selection = str_replace(''', "'", stripslashes($_GET['s']));
$selection = trim( htmlspecialchars( html_entity_decode($selection, ENT_QUOTES) ) );
}
Весь фокус в функции str_replace(‘что поменять’,’на что поменять’). Т.е. мы берём все строки, которые нам могут встречаться и добавляем сюда.
Теперь, если в заголовке встретится строка “из этого списка” – она будет удалена автоматически. Вам ничего для этого не надо будет делать.
Идём дальше. Если уж у нас есть полный контроль над происходящим, то давайте довавим полезностей :) Допустим я хочу, чтобы когда я помещаю что-то в блог – текст, который я выбрал для цитирования был оформлен как “цитата”. Ок, давайте это сделаем :)
Чуть-чуть ниже:
$title = str_replace(' | meeple','', $title);
$title = str_replace(' - Настольные игры: Nастольный Blog - Всё о настольных играх на русском языке','', $title);
// сюда
$selection = '';
if ( !empty($_GET['s']) ) {
$selection = str_replace(''', "'", stripslashes($_GET['s']));
$selection = trim( htmlspecialchars( html_entity_decode($selection, ENT_QUOTES) ) );
}
if ( ! empty($selection) ) {
//vdas2
// $selection = preg_replace('/(\r?\n|\r)/', '</p><p>', $selection);
// $selection = '<p>' . str_replace('<p></p>', '', $selection) . '</p>';
//vdas
if(substr($selection, -1) == '.'){
$selection = substr($selection, 0, strlen($selection)-1);
}
$selection = '<div class="vdquote"><blockquote>"…'.str_replace('<p></p>', '', $selection).'…"</blockquote></div>';
}
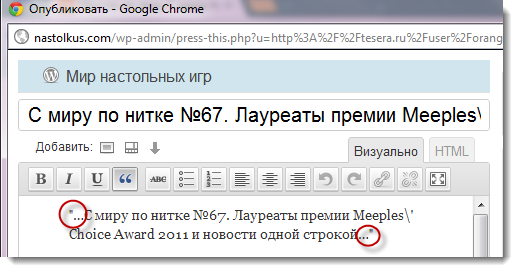
Обращаем внимание на предпоследнюю строку. Я разместил вокруг $selection (т.е. выделенного на чьём-то сайте текста) тэг <blockquote> и многоточия.

и теперь, когда я просто отмечаю текст и нажимаю “перетащенную кнопку” – от заголовков отрежется мусор, а то, что я пометил – разместится красиво.
Ну, давайте пойдём ещё дальше. А почему бы не проставлять специальные метки, если я что-то размещаю у себя с какого-то сайта?
Давайте добавим проверочку.
$editor_settings = array(
'teeny' => true,
'textarea_rows' => '15'
);
$content = '';
if ( $selection )
$content .= $selection;
if ( $url ) {
$content .= '';
if ( $selection )
/* $content .= __('via '); */
$content .= '<sup>via</sup> ';
//vdas
if(strpos($url, 'meeple.com.ua')) $content .= "<img src='http://host.vdasus.com/bgic/ostap.png' alt='Остап'> ";
if(strpos($url, 'snowbody')) $content .= "<img src='http://host.vdasus.com/bgic/snow.png' alt='sNOwBODY'> ";
...
if(strpos($url, '2fishki')) $content .= "<img src='http://host.vdasus.com/bgic/2f.png' alt='2 fishki'> ";
if(strpos($url, 'boardgameslv')) $content .= "<img src='http://host.vdasus.com/bgic/bglv.png' alt='Nastolki v Latvii'> ";
$content .= sprintf( "<a target='_blank' rel='nofollow' href='%s'>%s</a>.", esc_url( $url ), esc_html( $title ) );
}
remove_action( 'media_buttons', 'media_buttons' );
add_action( 'media_buttons', 'press_this_media_buttons' );
function press_this_media_buttons() {
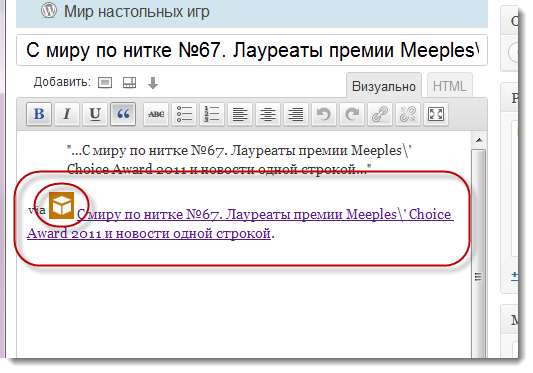
И теперь что произойдёт? Если в ссылке откуда я что-то у себя размещаю присутствуют символы, например, meeple.com.ua, то к тексту автоматически добавится какая-то, заранее мной выбранная, картинка.
Смотрите как получается:

Я просто пометил то, что хочу у себя разместить и нажал на “перетащенную кнопку”. Текст, который я пометил красиво помечен “цитированием”. Из заголовков и ссылок убран ненужный мусор. И, поскольку ссылка с ресурса “из списка” – автоматически добавилась оранжевая картинка именно того ресурса откуда я что-то цитирую…
Не совсем понятно будет ли вам понятно :) В основном это для чуть более продвинутых, но если вы будете делать по моей инструкции, то ничего не испортите. В худшем случае опять сделаете копию файла press-this.php в press-this2.php и всё вернётся к изначальному состоянию.
Код press-this относится ТОЛЬКО к этой “перетащенной кнопке” и, как бы вы его не меняли – всё остальное будет работать так же как и раньше.
Если непонятно – спрашивайте…
Как это выглядит на практике вы можете посмотреть на моём nastolkus.com


 RSS
RSS Twitter
Twitter Youtube
Youtube