 Что надо, чтобы разместить картинку со своего компьютера где-то в интернете? Не так уж много. И это точно не сложно.
Что надо, чтобы разместить картинку со своего компьютера где-то в интернете? Не так уж много. И это точно не сложно.
Для начала надо будет зарегистрироваться на любом “хостинге” т.е. сайте, который предоставляет услугу хранения ваших фотографий или картинок. Их много бесплатных, мне лично больше всего нравится phocketbook.com. Но есть и много других, например flickr.com и т.д. (UPD: Инструкция для Flickr)
Итак всё с самого начала:
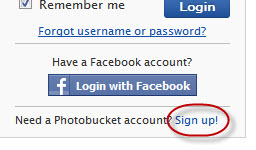
Для начала заходим на и жмём на кнопку “Зарегистрироваться” (Если, конечно, у вас еще нет там аккаунта).

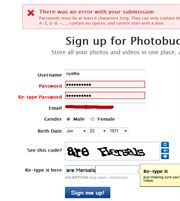
Далее вводим некоторые данные. Обратите внимание, что пароль должен быть не менее 6 символов
 (http://host NULL.vdasus NULL.com/pict/2b NULL.jpg)
(http://host NULL.vdasus NULL.com/pict/2b NULL.jpg)
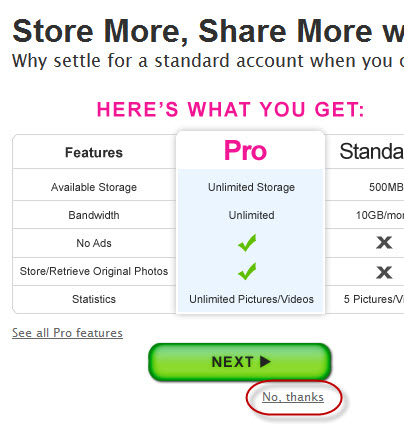
Попадаем на страничку после регистрации. Нам предлагают разные вкусности за деньги, но они нам не нужны и мы просто жмём “Спасибо не надо”

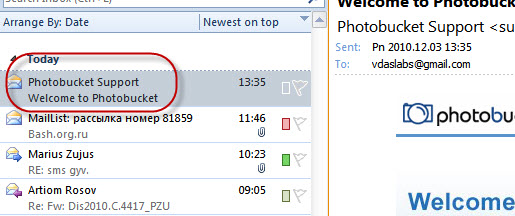
Получаем письмо, что аккаунт зарегистрирован. (Возможно можно и не дожидаться, не проверял. Лучше всё-таки указать реальную почту ибо тогда вы сможете восстановить пароль если вдруг забудете

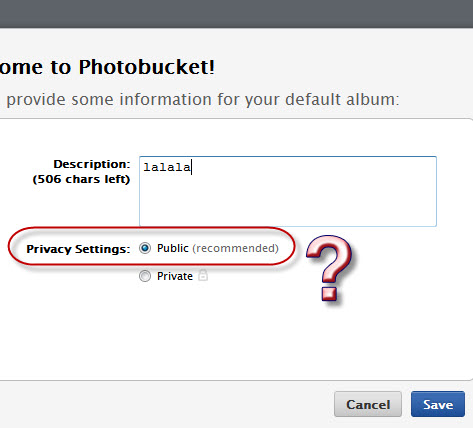
В открытом окошке надо будет обозначить первый альбом. Альбом – это группа картинок \ фотографий под общим именем. Их можно создавать множество. Кроме того надо указать будет ли альбом публичным или частным. Для размещения картинки “для всех” – надо указать, что альбом публичный…

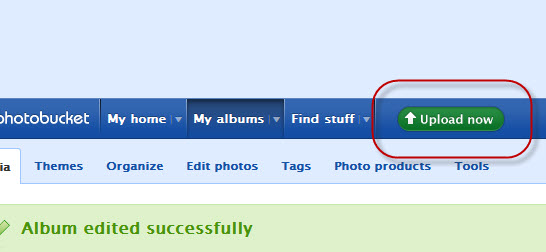
Теперь мы видим магическую кнопку “загрузить”

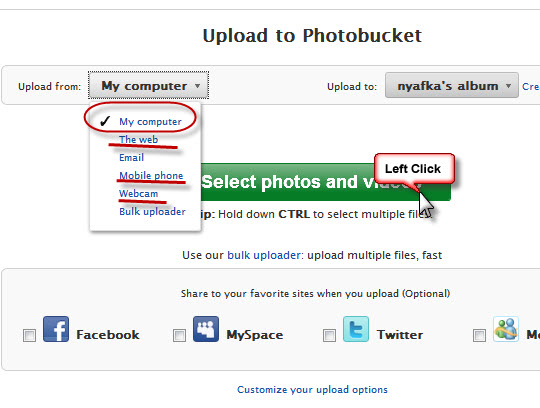
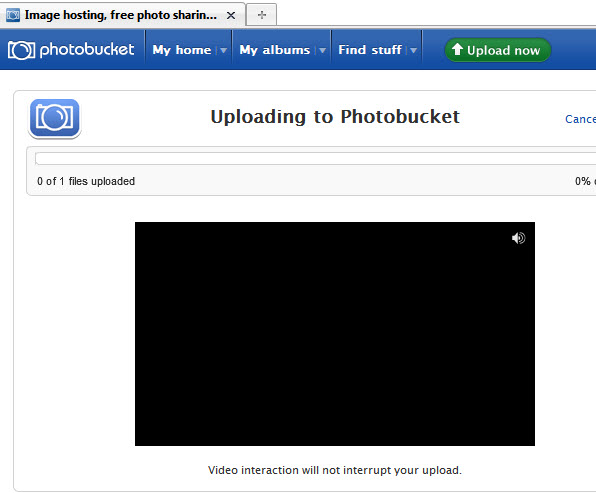
Жмём и попадаем на страницу загрузки картинки. Там есть варианты откуда мы будем сохранять картинку. Если со своего компьютера – то как я отметил. Но можно загружать и из других источников. Т.е. можно прямо с интернет странички.

Жмём на “Загрузить”, в открывшемся диалоге выбираем файл картинки и жмём Ок

Когда появится, что “Все загрузилось удачно” – можем работать с картинкой

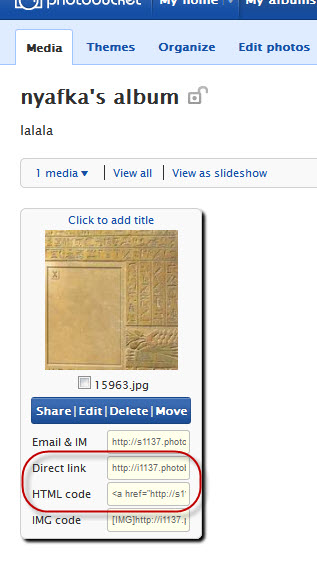
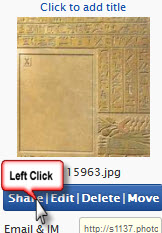
Под картинкой есть ссылки, корторые можно просто вставлять в блог, форум, код и т.д.

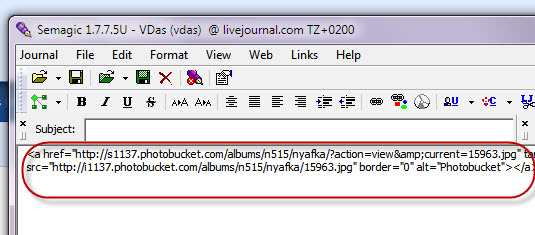
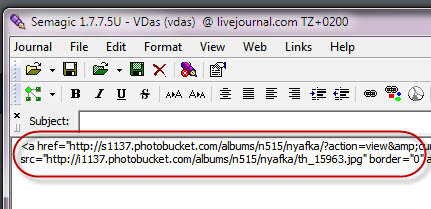
Вставляем этот код куда угодно, например в semagic

И вот – картинка вставлена

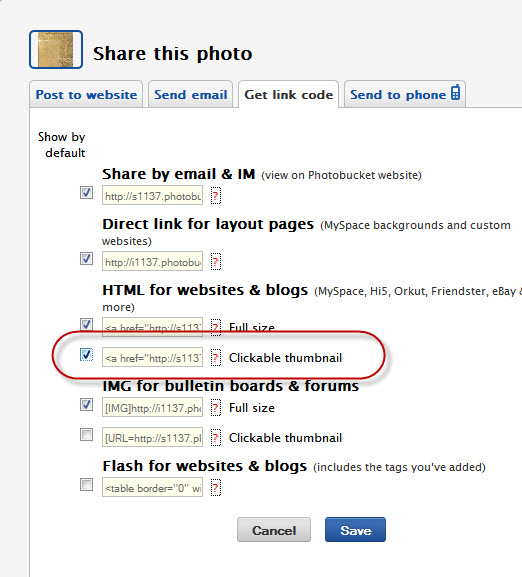
Иногда не хотелось бы размещать всю картинку, а только её маленькую копию (thumbnail) при нажатии на которую откроется вся страница – это делается так:

Выбираем clickable thumbnail

Вставляем код куда нам надо

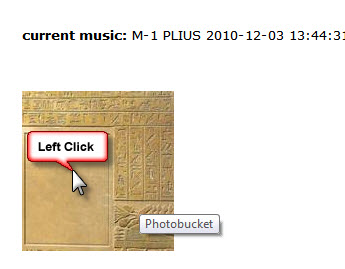
И вуаля – маленькая картинка, при нажатии на которую

откроется другая страница с полной версией.
 (http://host NULL.vdasus NULL.com/pict/17b NULL.jpg)
(http://host NULL.vdasus NULL.com/pict/17b NULL.jpg)
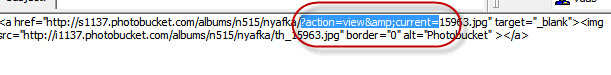
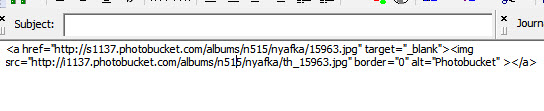
Если мы хотим чтобы открылась не страница photobucket, а просто картинка – из кода надо убрать кусочек:

Вот так

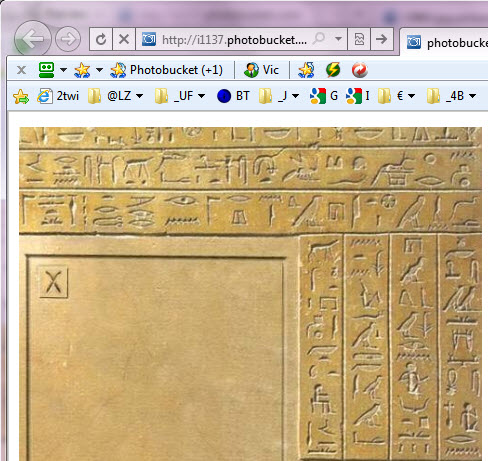
И получим большую картинку в отдельном окне

Если что-то непонятно – спрашивайте. Кроме того, рекомендую полистать вот это: Удобный блоггинг для начинающих


 RSS
RSS Twitter
Twitter Youtube
Youtube
Уж будьте любезны тогда и по видео пройтись – не представляете, сколько пользователей в день может задолбать вопросом “А как добавить видео на ваш сайт через код-HTML?” ;))) Если конечно, это не составит для вас труда.
Приходится начинать объяснять, что такое youtube и ему подобное.
Обычно достаточно читать мой пост до конца :) Там есть ссылка в самом низу “Удобный блоггинг для начинающих“. И она не просто так :) Например оттуда:
И еще про видео – http://vdasus.com/tag/video/
Офигенно! Получилось:) И в полный размер и в сжатом виде.
Есть вопрос:как сделать сжатие картинки? чтобы не в полный размер, а процентов 70 была?
посмотри последнюю ссылку из того что я прислал :) Я знал, я знал что так будет…
http://vdasus.com/2010/03/21/udobnyj-blogging-dlya-nachinayuschih/
уроки номер 1, 2 и 3…
надо добавить width
Вас понял:) Вот мир -то не без добрых людей. Сейчас мне вообще по барабану,когда они там очухаются…
Спасибо тебе!
конкретно – второй урок про размеры. На здоровьичко :) Обращайся
Освоил.Я не думал, что всё так просто. Кто захочет разобраться, тот всегда разберется.Написано очень понятно.
Теперь я спокоен как удав, а так бы нервы себе мотал перепиской с службой поддержки:)
Я как раз завёл этот стандалон специально, что бы показывать новичкам, что всё на самом деле не так сложно, как может показаться. И такой замечательный инструмент, как компьютер, может удобно использовать не только программист :)
Рад, что помог
зы: а поддержку всё-таки тереби. нехорошо это… если их не теребить – они вообще на нас забьют.