 ©: Надо поместить у себя в блоге, при написании записи вот такой код:
©: Надо поместить у себя в блоге, при написании записи вот такой код:
|
<form method="post" action=http://www.livejournal.com/update.bml name="updateForm">
<div style="display:none;visible:false">
<input type="text" maxlength="100" name="subject" id="subject" class="text" size="43" value="Текст темы сообщения"/>
<textarea rows="1" cols="1" name="event">Текст сообщения</textarea>
</div><input type="submit" value="Опубликовать у себя в блоге..."></form>
Например для этого поста
|
<form method="post" action=http://www.livejournal.com/update.bml name="updateForm">
<div style="display:none;visible:false">
<input type="text" maxlength="100" name="subject" id="subject" class="text" size="43" value="Как сделать кнопку перепоста"/>
<textarea rows="1" cols="1" name="event"><img src="http://l-userpic.livejournal.com/58129444/3820063" title="" >
<a href="http://vdas.livejournal.com/3768838.html">Здесь можно узнать как легко вставить кнопку перепоста...</a>
<font style="font-size: xx-small;">via <lj user="vdas"> или <a target=_blank href="http://vdasus.com">vdasus.com</a></font></textarea></div>
<input type="submit" value="Опубликовать у себя в блоге..."></form>
В примере в текст вставляется картинка, текст и подписи… Если это пока сложно для вас – можете вместо всего красного просто писать текст…
©: Если сложности с вставлением картинки или ссылки – полистайте уроки по html (http://vdas NULL.livejournal NULL.com/tag/%D0%A3%D1%80%D0%BE%D0%BA_HTML), начиная вот отсюда (http://vdas NULL.livejournal NULL.com/3435131 NULL.html)
Вникать в этот код не обязательно – скопировать к себе в новую запись, исправить красный текст на свой, запостить. Всё – у вас есть кнопка… Попробуйте сами поэкспериментировать :) Это несложно…
Обратите внимание!

или в semagic



 RSS
RSS Twitter
Twitter Youtube
Youtube
полезне:)
Спасибо, мне очень приятно
а если сайт в кодировке cp1251 как организовать такую кнопочку..?
при условии, что ЖЖ принимает только utf8…
ответ сменить кодировку сайта не принимается))
А какая разница? Код тот же…
Разве что комментарии на русском могут неправильно показаться, что вряд ли. Надо просто попробовать.
Сначала попробуй только с английским текстом и если вс в порядке – попробуй поменять текст на русский.
Если будет плохо – пиши, гляну. Плохо, что мне проверить не на чем.
Должно всё работать без изменений
ну я бы не писал если у меня все работало..)
в общем, жж проглатывает все кроме русского текста в cp1251…
когда я ппытаюсь отправить русский текст в cp1251
жж выдает ошибку и говорит, что примет текст только в utf8…
Ok, вечером посмотрю
Не могу попробовать :( У меня всё работает. А журнала с win1251 нет даже у знакомых.
К сожалению не помогу.
А почему не предлагать перевести журнал в utf ? Самое логичное решение, которое одним махом решит кучу проблем, включая эту. И забудете вообще про любые проблемы с кодировками
скажите, пожалуйста, какой php-код следует вставить, чтобы текст поста брался из метатега сайта (<meta name="description" content="ОТСЮДА" )
Сайт работает на WordPress.
извини, только что добрался.
Вопрос: надо с какой страницы брать информацию-то? С той, которая формируется прямо сейчас – так просто скопируй код, который стоит в мета… Сильно зависит от темы, которую используешь.
Смотреть, например, в /wp-content/themes/ и текущая тема.
Если с чужой страницы – совсем другая история. Можешь уточнить вопрос что хочешь сделать – сегодня вечером будет свободное время – распишу.
Большое спасибо. Буду признателен за любую помощь
я хочу сделать у себя на сайте http://supress.ru (http://supress NULL.ru) ссылку (которая будет появляться под каждым текстом), создающую анонс текста в ЖЖ пользователя. Знаю 2 варианта.
Первый:
<a href=”http://www.livejournal.com/update.bml?subject=<?php the_title() ?>&event=Текст поста в ЖЖ. Читать полностью: <?php the_permalink() ?>”></a>
Несмотря на то что и мой сайт и ЖЖ работают в кодировке UTF-8, пост в ЖЖ создается неверно. Вот так (скопировать полностью; кроме того, нужно быть авторизированным в ЖЖ):
http://www.livejournal.com/update.bml?subject=Заголовок (http://www NULL.livejournal NULL.com/update NULL.bml?subject=Заголовок) текста&event=Текст анонса текста в ЖЖ. Читать полностью: гиперссылка на текст
Второй:
<form method=”post” action=http://www.livejournal.com/update.bml name=”updateForm”><div style=”display:none;visible:false”>
<input type=”text” maxlength=”100″ name=”subject” id=”subject” class=”text” size=”43″ value=”Заголовок”/>
<textarea rows=”1″ cols=”1″ name=”event”>Текст сообщения</textarea>
</div><input type=”image” src=”http-адрес картинки Живого журнала”></form>
В этом варианте проблем с кодировкой не возникает.
В принципе мне все равно, какой именно вариант использовать (правда, первый короче и легче форматируется посредством стилей)
Но главное, что мне нужно и что я не знаю, как сделать, – это чтобы текст поста в ЖЖ пользователя брался с моего сайта из description метатега:
<meta name=”description” content=”Ученый совет СПбГУ на заседании 17 мая выбрал нового декана факультета журналистики. Им стал заведующий кафедрой международной журналистики Анатолий Пую” />
Для того чтобы текст поста брался из самого текста, в WordPress используется <?php the_content(); ?>
Чтобы брался из анонса текста с главной страницы сайта – <?php the_excerpt(); ?> – меня бы полностью устравил этот вариант, если бы стилями этого анонса в посте ЖЖ можно было бы управлять
А как сделать, чтобы текст брался из метатега? Не знаю. Но знаю, что именно оттуда берется текст при публикации заметки в контакте. Вот так:
http://vkontakte.ru/share.php?url=http://supress.ru/2010/04/marine-shishkinoi-ispolnilos-50-let/&title=%D0%9C%D0%B0%D1%80%D0%B8%D0%BD%D0%B5%20%D0%A8%D0%B8%D1%88%D0%BA%D0%B8%D0%BD%D0%BE%D0%B9%20%D0%B8%D1%81%D0%BF%D0%BE%D0%BB%D0%BD%D0%B8%D0%BB%D0%BE%D1%81%D1%8C%2050%20%D0%BB%D0%B5%D1%82 (http://vkontakte NULL.ru/share NULL.php?url=http://supress NULL.ru/2010/04/marine-shishkinoi-ispolnilos-50-let/&title=%D0%9C%D0%B0%D1%80%D0%B8%D0%BD%D0%B5%20%D0%A8%D0%B8%D1%88%D0%BA%D0%B8%D0%BD%D0%BE%D0%B9%20%D0%B8%D1%81%D0%BF%D0%BE%D0%BB%D0%BD%D0%B8%D0%BB%D0%BE%D1%81%D1%8C%2050%20%D0%BB%D0%B5%D1%82)
Более того, контакт берет не только текст из метатега, а еще и фотографию из поста, уменьшает его до определенных размеров и ставит для нее обтекание (текстом) справа.
Я облазил весь Интернет, но так и не нашел ничего о том
1) Как сделать, чтобы текст поста ЖЖ брал из метатега
2) Чтобы в фотографию ЖЖ брал из текста на сайте, уменьшал ее до заданных размеров и делал обтекание справа.
Любопытно при этом, что сайты “Коммерсанта” и “Ведомостей” полностью управляют css анонса, который пользователь хочет опубликовать у себя в ЖЖ. Пример: http://www.vedomosti.ru/cgi-bin/templater.cgi?cfg=news_blog_block_utf&path=2010/05/21/1020456 (http://www NULL.vedomosti NULL.ru/cgi-bin/templater NULL.cgi?cfg=news_blog_block_utf&path=2010/05/21/1020456)
Извини за задержку – только что вернулся с природы – за выходные что-нибудь придумаем :)
Я всё-таки не до конца понимаю, наверное. Если формируется страница у тебя – то какая проблема вставить его кусок? И со стилями не совсем понятно:
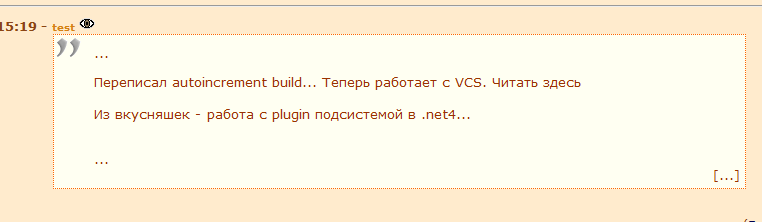
вот пример кода, который выложит в журнал что-то типа этого

http://vdasus.com/_host/excr.png
Картинку сжимать на лету не так просто – зависит от конффигурации сервера. Обычно делают не ресайз а просто указывают размер картинки меньше. Т.е. качается она полностью, а показывается маленькой:
А чтобы текст обтекал справа – надо добавить к картинке
Вечером еще присяду посмотрю внимательнее…
Что это такое – ? )))
Спасибо. Как управлять стилями анонса – понял. Про фотографию тоже все понял. Но!
Ты не знаешь,
1. какой PHP-код выводит на экран текст из метатега:
2. какой PHP-код выводит на экран фотографию поста
Я бы хотел сделать “универсальную” кнопку перепоста, чтобы вставить ее один раз в php-файл и чтобы он работал для всех постов на моем сайте.
Спасибо за внимательное отношение к моей проблеме.
1) метатэг посмотрю – зависит от темы и плагинов на самом деле… Может заполнятся в теме или плагином а-ля all-in-one-seo pack
попробую найти вечерком.
2) фотография поста это что имеется ввиду? картинка в посте? или самого поста сделать скриншот или что? в новом вордпрессе что-то появилось по поводу снимков поста. Если это – поищу, остались где-то ссылки
А так – можешь просто вставляя картинку – помечать её идом и выцеплять в пост любую картинку, которая помечена идом. Или вставить её в див с классом и идом и работать с этим.
Ок, постараюсь вечером посмотреть.
::Что это такое – ? )))
Что-то видимо скушалось. Всё никак не доберусь привести в порядок тему своего блога…
Спасибо. Для создания метатегов я как раз и использую All in One SEO Pack 1.6.10.2. Я долго лазил в коде плагина, чтоб понять какой код выведет на экран содержимое метатега.
<meta name="description" content="ОТСЮДА" />Но так как плохо понимаю в PHP, то так ничего и не понял.
Про фотографию – да, имею в виду фотографию, которая вставлена в текст. Про id и class – это все же касается стилей. А мне бы хотелось с помощью PHP выцеплять ее из текста и вставлять в анонс перепоста, подобно тому как нужно выцеплять текст и метатега.
По поводу плагина и темы. У меня стоит тема Default, а код плагина могу вставить сюда.
с первым разберемся
про фото… а если их два в посте, а если три? Которую брать? Компьютер не понимает такого “взять фото”. Ему надо знать которое. Первую или с идом или …
Ок я суть понял, вечером – пока занят немного. default и коды есть – пока не надо. Про фото напиши которое брать – мне этого пока хватит
Достаточно первого фото.
http://alikin.livejournal.com/51534.html (http://alikin NULL.livejournal NULL.com/51534 NULL.html)
хорошо, только многоточия не смотрятся, смени картинку кавычки на другой файл (этот лежит у меня на хостинге и если мне взбредёт в голову его поменять – у тебя всё будет плохо отображаться)
и вместо […] я обычно проставляю ссылку откуда взял – можешь вместо просто тротеточия проставлять ссылку на пост оригинал.
Чуть позже присяду посмотрю остальное – отдохну чуток
Да, картинку, конечно, поменяю.
Еще появился такой технический вопрос. Скажи, пожалуйста, как задать стили для гиперссылок? В файле стилей мы пишем (это пример css моих аноносов):
div.excerpt {
clear: left;
text-align: left;
max-width: 550px;
margin-bottom: 35px;
}
div.excerpt a {
color: #444;
}
div.excerpt a:hover {
color: #000;
text-decoration: none;
}
Есть возможность все то же самое задать для div`а в нашей кнопке перепоста? Вопрос о синтаксисе. Как то же самое написать встрочку? Мы можем задать любые стили для самого div`а. А можем ли мы задать стили для гиперссылок, которые содержит этот div? В файле стилей напишем div a { … }, а в html встрочку как? <div a style=”…”> – так?
Важно оговориться, что <div><a style=”…”> не подходит, поскольку анонс <?php the_exerpt(); ?> сам по себе состоит из гиперссылки.
Я тебе не надоел? =)
не надоел, конечно :)
вечером отвечу – сейчас пару часов с семьей, фильм посмотреть… А как спать пойдут – так я присяду, ок?
Ты спрашивай. Если не помогу я – спрошу у брата – он у меня html css кодер… Я уже подзабыл это всё – в другой области специализация, а он как раз с этим работает.
Вообщем решим проблему :) Всё будет замечательно :)
Что это такое?
<!--x-->=)))Спасибо. Как управлять стилями анонса – понял. Про фотографию тоже все понял. Но!
Ты не знаешь,
1. какой PHP-код выводит на экран текст из метатега:
<meta name="description" content="ОТСЮДА" />2. какой PHP-код выводит на экран фотографию поста
Я бы хотел сделать «универсальную» кнопку перепоста, чтобы вставить ее один раз в php-файл и чтобы он работал для всех постов на моем сайте.
Спасибо за внимательное отношение к моей проблеме.
Мои предыдущие 2 комментария можно удалить.
::Что это такое? <!–x–> =)))
Это просто комментарий. Но он нужен
Дело в том, что если написать просто <div style=”clear:both;”></div>
либо <div style=”clear:both;” /> – то в IEшке этот div имеет не
нулевую высоту. Что отражается на отображении. Можно чинить стилями,
но так быстрее. И вообще пустые теги иногда ведут к глюкам. Особенно
при работе с аяксом.
Понял, спасибо. Съеденные теги я прочитал по почте. Там они отображаются))
Обратите внимание, на вашем сайте работает автозамена кавычек на кавычки-елечки (“)
Эх, возникает новая проблема. Вот она: http://alikin.livejournal.com/52145.html (http://alikin NULL.livejournal NULL.com/52145 NULL.html)
Все стили мы задаем для
<?php the_excerpt(); ?>>– анонса статьи, который состоит из картинки и текста. То есть невозможно задать стили для картинки и для текста, чтобы все красиво обтекалось. Или возможно?Именно поэтому я и спрашиваю, как вывести на экран текст из метатега: во-первых, он не является гиперссылкой, а во-вторых, не содержит фотографии. Фотографию можно было бы присовокупить к этому тексту посредством какого-то другого, пока мне неведомого, PHP-кода.
Спросил у брата ([ljuser]tomsoer[/ljuser] в ЖЖ) – он советует:
Когда стили пишутся в стилях (<style />, либо filename.css), то есть возможность задавать вложенность. например div.excerpt a { color: #444; } задает цвет для ссылок находящихся в диве с классом except А когда мы пишем стили через style="...стили..." - то мы задаем стили на один конкретный эллемент. поэтому никак. Можно попробовать след. вариант: на блок в котором находятся ссылки повесить класс или id. и сделать вставку css <div id="myclass"> <style type="text/css"> #myclass a{color:red} </style> <?php the_exerpt(); ?> </div>Пробовал последний вариант, не получилось. Но может, ошибка была. Попробую еще раз. Спасибо
Сегодня смотрю код wp, и, я думаю, до выходных точно решим твою проблему. Тебе сильно горит? Могу поднапрячься если что
Спасибо. Не имею права тебя напрягать. Ты мне и так уже сильно помог.