 Эпиграф: “я вот не умею саму гифку взять, не спрятанную под кат, только через кнопку “поделиться””
Эпиграф: “я вот не умею саму гифку взять, не спрятанную под кат, только через кнопку “поделиться””
Это не просто, а очень просто. Смотрите:
Читать далее
 Эпиграф: “я вот не умею саму гифку взять, не спрятанную под кат, только через кнопку “поделиться””
Эпиграф: “я вот не умею саму гифку взять, не спрятанную под кат, только через кнопку “поделиться””
Это не просто, а очень просто. Смотрите:
Читать далее
Я уже писал о том, как можно упростить себе публикацию в свой дайджест.
Передо мной встала задача. Надо перед публикацией удалять некоторые фразы из заголовка. Простой пример: При публикации статьи с tesera.ru – в начале заголовка добавляется какая-то фраза, например, “Игровая сессия”. Хотелось бы убрать эти слова. Причём автоматически.
Можно воспользоваться методом, который я описывал в посте выше. Но тогда из заголовка будут убираться любые “Игровая сессия”, а мне надо только, если это встречается в начале строки.
Вот тут на помощь и приходят регулярные выражения.
Вставляем, вместо старого
$title = str_replace(' | все о настольных играх - tesera.ru','', $title);в press-this2.php вот такой кусок:
if ( strpos($title, 'tesera.ru') !== false) {
$title = str_replace(' | все о настольных играх - tesera.ru','', $title);
$pat = array();
$pat[0] = '/^Статья /i';
$pat[1] = '/^Новость /i';
$pat[2] = '/^Игровая сессия /i';
$pat[3] = '/^Игра /i';
$title = preg_replace($pat, '', $title);
}И из заголовка уберутся все вышеуказанные фразы если они находятся в начале строки.
Если вам это было бы удобно, но вы ничего не поняли – спрашивайте :)
Сейчас я распишу неправильный, но очень быстрый и удобный способ публикации в блог на wordpress.
Ососбенно пригодится тем кто ведёт дайджест и скорость и удобство публикации важны. Для того, чтобы разместить пост надо будет всего-то пометить нужный кусок. Чистки, фильтры и прочее будут происходить сами. Рекомендую хотя бы пролистать, что бы знать, что так можно.
 Я уже писал “Где и как лучше разместить картинку” и описал это для самых новичков, на примере photobucket
Я уже писал “Где и как лучше разместить картинку” и описал это для самых новичков, на примере photobucket
Что такое картинки в интернете и как менять, скажем размер их отображения – смотрим в первых 3 уроках вот здесь
Теперь сделаем всё для самых новичков в картинках и с нуля для
Совершенно без подготовки и без сценария постарался показать как происходит мой блоггинг. Если вас заинтересует что-то – задавайте вопросы, я сделаю урок или объясню подробнее. Приношу извинения за всяческие накладки ибо действительно совсем не готовился – просто сел, включил запись и … получил вот это.
Главная цель – заинтересовать, показать как всё может быть быстро и просто. То, что на экране выглядит медленным – имейте ввиду, что в одной руке был микрофон :) И я пользовался в основном мышью, а не хоткеями. Так что на самом деле всё еще быстрее. То есть затраты на написание поста минимальны. Особенно, если это copy-paste.
Во второй половине ролика пришлось, таки, положить микрофон и всё стало тише :)
Жду вопросов :) Обещаю сделать нормальное видео :)
 В принципе хорошая новость. Гугль (и Яндекс) продолжают вводить технологии, которые позволят легче устанавливать авторство написанного. Принцип простой – пытаются установить связь между написанным текстом и конкретным человеком (а не блогом).
В принципе хорошая новость. Гугль (и Яндекс) продолжают вводить технологии, которые позволят легче устанавливать авторство написанного. Принцип простой – пытаются установить связь между написанным текстом и конкретным человеком (а не блогом).
Чем было плохо до сих пор? Поясню (упрощая):
У меня есть два блога. Один популярный, развлекательный vdas.livejournal.com, который обновляется ежедневно. Есть мой личный vdasus.com где нет copy-paste, т.е. каждая статья написана лично мной. Он обновляется ~ раз в неделю.
Рассмотрим ситуацию. Я хочу написать статью на vdasus.com. Теперь смотрите что будет, если я напишу статью и сделаю копию текста на vdas.livejournal.com.
Поисковый робот заходит на vdas.livejournal.com несколько раз в день. А на vdasus.com раз в неделю. Следовательно несмотря на то, что статья появилась на vdasus – в индексе она появится раньше для livejournal. Т.е. авторство, как бы, livejournal…
Гугль предложил некоторый метод, где можно связать страницу с автором. Что надо для этого сделать? Инструкция: Читать далее
 (http://host NULL.vdasus NULL.com/mnl2/rgbzz NULL.jpg)Новая возможность, предоставляемая яндексом. Если вы наберете RGB в строке поиска, то появится достаточно удобный инструмент для работы с цветами.
(http://host NULL.vdasus NULL.com/mnl2/rgbzz NULL.jpg)Новая возможность, предоставляемая яндексом. Если вы наберете RGB в строке поиска, то появится достаточно удобный инструмент для работы с цветами.
Например, вы хотите, что бы текст был Оливкового цвета.
Заходим в яндекс, набираем RGB, подбираем цвет, копируем из поля, что я обвёл циферки и вуаля:
Если набрать вот такое:
<font color="#c9a413">ТЕКСТ</font>
Получим вот такое:
ТЕКСТ
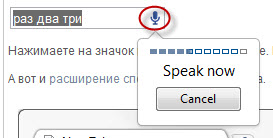
 Начиная с версии 11, Google Chrome поддерживает распознавание речи средствами HTML 5 без каких либо дополнительных плагинов. Если у вас установлен Хром этой или более новой версии – посмотрите сюда:
Начиная с версии 11, Google Chrome поддерживает распознавание речи средствами HTML 5 без каких либо дополнительных плагинов. Если у вас установлен Хром этой или более новой версии – посмотрите сюда:
появился значок микрофона, нажав на который можно ввести текст голосом, а не руками. Интересно работает.
Для ввода голосом можно сделать любое поле. Для этого надо добавить x-webkit-speech в тег input. К примеру так:
<input type=text x-webkit-speech />
Нажимаете на значок микрофона и говорите. В поле появится текст.

Кроме того, начиная с 12 версии вкладки можно помечать не по одной, а удерживая Ctrl сразу несколько. Скажем пометить первую, третью и пятую удерживая Ctrl и вытащить их в отдельное окно.
А вот и для Хрома для распознавания голосом.
Читать далее
 Детективная история как я добился того, что хотел. Дело в том, что недавно помер замечательный сервис, который позволял постить в твиттер http://www.social.com/ (http://www NULL.social NULL.com/). Так было удобно… Помечаешь на странице что-то, нажимаешь на букмарк и у тебя готов пост в твиттер. Разработчик написал, что это закрыто и порекомендовал пользоваться каким-то монстром. Естественно меня это не устроило.
Детективная история как я добился того, что хотел. Дело в том, что недавно помер замечательный сервис, который позволял постить в твиттер http://www.social.com/ (http://www NULL.social NULL.com/). Так было удобно… Помечаешь на странице что-то, нажимаешь на букмарк и у тебя готов пост в твиттер. Разработчик написал, что это закрыто и порекомендовал пользоваться каким-то монстром. Естественно меня это не устроило.
И я решил проблему. Ниже ход рассуждений. В самом низу собственно результат. Читать далее
 Иногда бывает ситуация, когда хотелось бы быстро разместить в интернете много фотографий. Скажем альбом. Или подборку картинок. Как это сделать? Выкладывать по одной на хостинги и потом вставлять в блог коды? Зачем? Есть простой, быстрый и очень удобный вариант.
Иногда бывает ситуация, когда хотелось бы быстро разместить в интернете много фотографий. Скажем альбом. Или подборку картинок. Как это сделать? Выкладывать по одной на хостинги и потом вставлять в блог коды? Зачем? Есть простой, быстрый и очень удобный вариант.
