 UPD: Лучше подождать до завтра! Будет намного удобнее пользоваться…
UPD: Лучше подождать до завтра! Будет намного удобнее пользоваться…
На данный момент это глубокая альфа. Многое в нереализованном виде (времени не хватает). Но основной функционал работает.
Утилита принимает как параметр файл с картинкой и может создать превью картинку-thumbnail (и, если надо, перекодировать в другой формат)
Кроме того после конвертации в clipboard помещается полная ссылка на получившуюся картинку.
Качаем вот этот файл [download id=18] (195Kb)
Распаковываем куда угодно. Инсталляция не требуется. Единственное – нужен .net framework 4 Client Profile. Его можно скачать с , например отсюда:
или
Я понимаю, что много качать, но ОЧЕНЬ рекомендую иметь, тем более что это качается один раз и для всех новых приложений будете иметь … Если интересно могу расписать зачем.
Итак, качаем, распаковываем в любую директорию и всё. Можно начинать пользоваться.
1) Конфигурирование:
Берём файл vdush2.config и меняем (если надо) параметры:
th_width и th_height – ширина и высота создаваемых превьюшек. Если одна из них 0 – то вторая будет подбираться автоматически, с сохранением пропорций.
th_format – формат в котором хотим получить превьюшку. Могут быть jpg, gif, png, bmp, ico
th_quality – качество от оригинального в процентах (для jpg)
th_prefix – символы, которые добавятся к оригинальному названию файла у превьюшки. Т.е. если префикс th_
то для файла 1.jpg создастся превьюшка th_1.jpg
th_suffix – добавится к имени файла. Т.е. если суффикс _th то для файла 1.jpg создастся превьюшка 1_th.jpg
th_folder – пока не трогайте – оставьте как есть.
format – если здесь задать формат, то к этому формату будет приводиться оригинал. Т.е. задав jpg – файл 1.jpg останется таким же, а если задать png – то оригинальный jpg будет сконвертирован в png. Может быть jpg, gif, png, bmp, ico.
result_folder – пока не трогайте – оставьте как есть.
result_host – сайт и директория где будут лежать картинки. Используется для того, чтобы сформировать html код после конвертации. Например, зададим http://vdasus.com/dir4pics/, тогда автоматически сформируется вот такой код и закинется в clipboard:
<a href="http://vdasus.com/dir4pics/1.jpg"><img src="http://vdasus.com/dir4pics/th_1.jpg"></a>
и его просто можно вставлять в пост.
html_param – дополнительные параметры, которые добавятся к html строке. Например, если вы хотите, чтобы большая картинка открывалась в отдельном окне – надо задать параметр html_param как target=_blank
получим строку
<a target=_blank href="http://vdasus.com/dir4pics/1.jpg"><img src="http://vdasus.com/dir4pics/th_1.jpg"></a>
или для lightbox (plugin wordpress) – задаём html_param, как target=_blank rel=lightbox[nnn] и получим:
<a target=_blank rel=lightbox[nnn] href="http://vdasus.com/dir4pics/1.jpg"><img src="http://vdasus.com/dir4pics/th_1.jpg"></a>
Теперь как пользоваться… Мне удобнее всего через command line, но можно и перетаскиванием.
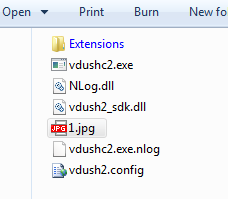
Перетаскиваем (или записываем) картинку в директорию с программой

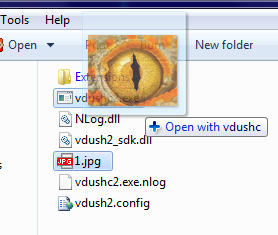
Перетаскиваем её на файл vdushc2.exe и отпускаем

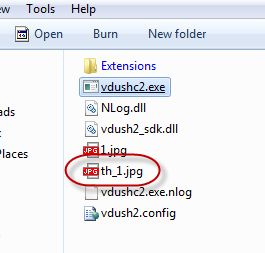
Появится новыйв файл с превьюшкой – копируем оба в директорию где хостинг

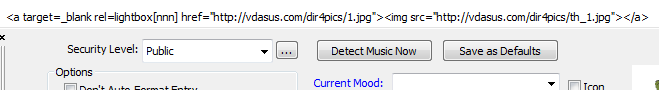
Переключаемся в программу, в которой пишется пост и делаем Ctrl+V (Edit+Paste) – вставятся строки картинки:

Вот как это будет выглядеть:
<a target=_blank rel=lightbox[nnn] href="http://vdasus.com/dir4pics/1.jpg"><img src="http://vdasus.com/dir4pics/th_1.jpg"></a>
Вот как это выглядит. Можете нажать на картинку – появится оригинал:

В планах плагины для дополнительной обработки картинок. Кроме того скоро будет не только command line, но и с графическим интерфейсом.
Я уже давно пользуюсь, подумал, что кому-то еще может быть полезно. А со временем допишу как должно быть :)
Если что-то непонятно или не работает – обращайтесь… Скоро доведу полностью до ума.


 RSS
RSS Twitter
Twitter Youtube
Youtube