Некоторые букмарки в Хроме не имеют “иконок”. Т.е. выглядят просто как лист бумаги с загнутым уголком…

Особенно в случае постоянно используемых букмарклетов – это … Не то чтобы напрягает, но как-то … неаккуратненько :)
Что можно с этим поделать? (Потребуются чуть расширенные знания)
В XP: C:\Documents and Settings\[ваш логин]\Local Settings\Application Data\Google\Chrome\User Data\Default
В Windows Vista/7: C:\Users\[ваш логин]\AppData\Local\Google\Chrome\User Data\Default
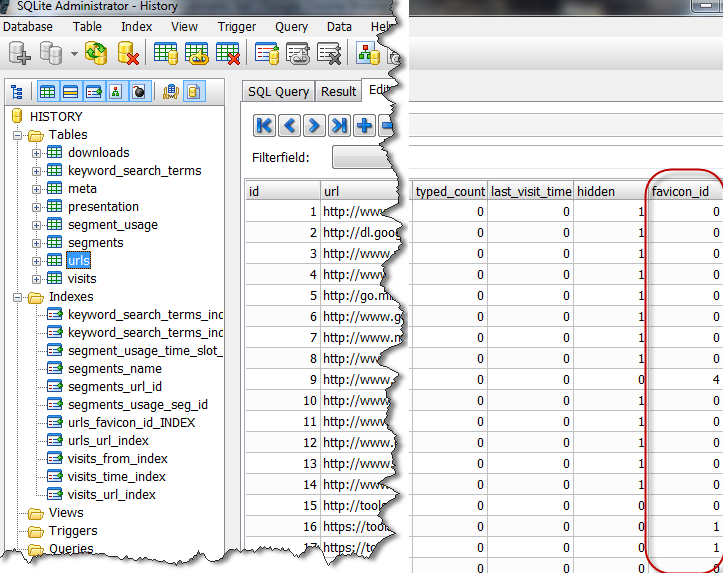
К примеру у меня twitter это 133

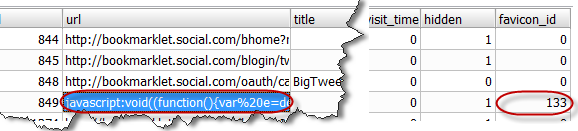
Теперь маленький трюк. Запоминаем код букмарклета в clipboard и вставляем его в любую строку в поле url. Вместо favicon_id вписываем 133.

И вуаля…

Обратите внимание, что если вы не находите в базе сайта с красивой иконкой – закройте редактор, откройте Хром и зайдите на тот сайт, где вы её видели. После этого всё повторить…
Делать это стоит только если вы понимаете что такое слово “база данных”, хотя запороть там что-то сложно :)
вольный перевод этой


 RSS
RSS Twitter
Twitter Youtube
Youtube