 Читаем первый, второй, третий и четвёртый уроки…
Читаем первый, второй, третий и четвёртый уроки…
Продолжаем, “Цвета, форматы и размеры”
Итак что нам надо знать про форматы и размеры… Форматы файлов есть в огромном множестве. Что есть формат. Это алгоритм хранения и сжатия информации. Их есть огромное количество. Фактически некоторые их них стали стандартами de facto. Это , , , , , , , , … многие другие. Пройдитесь по ссылкам – там немного о них есть :)
Что надо знать? Профессионалы могут со мной поспорить, а любители могут просто послушать меня:
Если картинка маленькая – или маленькая и прозрачная – можно сохранять в формате gif.
Если картинка большая и прозрачная, лучше подойдёт формат png. Он бесплатный и всё такое. И он поддерживает прозрачность.
Если это фото – чуть лучше png является jpg. Что значит лучше? Визуально то же самое, а размер меньше.
Для типографий и печати – tiff.
Для векторных изображений – cdr или ai
Для работы с фотошопом – psd или (тоже родной) pdf
Чем эти форматы отличаются? Скажем gif лучше всего тем, что он позволяет сохранять анимированные картинки и поддерживает прозрачность… Оптимален для маленьких разноцветных картинок, где нет повторяющихся кусков. Т.е. Поле, в котором одуванчик в гифе получится не самым оптимальным образом. Или снимок ласточки в небе…
jpg или png оптимально для фотографий. К примеру bmp (картинка без компрессии) займёт пару мегабайт. А та же картинка в jpg или png замёт всего 0,1Mb. Их алгоритмы рассчитаны на то, что человеческий глаз не способен отличить некоторые моменты оттенков. Вот эти неотличимые глазом вещи “усредняются” и картинка выглядит почти так же, а размер её на ПОРЯДОК меньше. Лучше png ибо там нет каких-то лицензионных тонкостей, как в случае jpg. Можете погуглить о деталях или спросить меня отдельно.
Векторный форматы, типа cdr или ai – нужны для векторных картинок :) Что есть вектор? Картинку можно хранить как набор цветных точек (растровое изображение). С ним легко работать, но возникает проблема, если надо увеличивать или уменьшать картинку. В любом случае будет потеря качества.
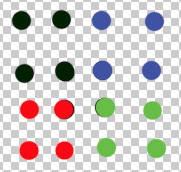
Смотрите. У нас есть картинка вот такая из 4 точек.

Теперь мы хотим её увеличить в два раза. Это можно сделать только вычислениями. Которые приблизительно вычислят картинку:

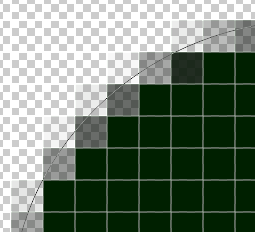
А представьте, что это круг? Вот и поучаются зубчики… Или ступеньки…

При увеличении становится:

Поэтому придумали и векторные форматы. Такие как cdr (Программа Corel Draw) или AI (Программа Adobe Illustrator). Там картинка рисуется не точками, а … формулами. Скажем, нарисовать линию от А до Б. Или нарисовать окружность вот такого радиуса. Соответственно работать с картинкой чуть сложнее (в некоторых случаях), зато увеличивать и уменьшать её можно как угодно и качество при этом не меняется… Зато сложнее работать с некоторыми эффектами. По запросу распишу подробнее.
Но мы работаем с photoshop. Он работает с растровыми (т.е. созданными из точек, а не формул) изображениями…
Поэтому надо запомнить всего три формата:
psd = родной для photoshop формат – в нём лучше хранить рабочие файлы. Ибо он сохраняет максимум информации – слои, эффекты и т.п.
gif = маленькие картинки с прозрачностью или любые с анимацией
jpg или (еще лучше) png = для всего остального…
Не утомил еще?


 RSS
RSS Twitter
Twitter Youtube
Youtube
Спасибо! Все уроки очень понятные :) Жду новых