 Читаем первый, второй и третий уроки…
Читаем первый, второй и третий уроки…
Продолжаем… Немного о прозрачности.
Что значит прозрачный фон? Это значит, что всё, что прозрачно – не влияет на остальные слои. В фотошопе прозрачный цвет отмечается вот так:

Например:
Вот это – не прозрачная картинка и если мы её поставим на самый верх – всё, что ниже не будет видно:

Теперь выберем вот это:

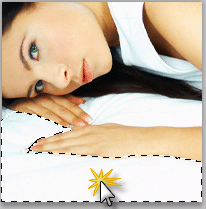
Ткнём мышью в любом месте, где есть белый цвет:

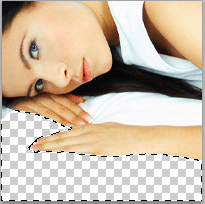
И нажмём кнопку Del или Edit \ Cut:

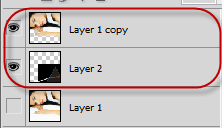
Теперь вставим еще один слой с картинкой:

Вторая картинка на более низком слое:

Получится вот так:

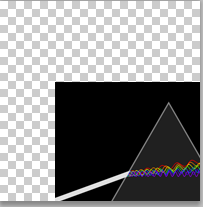
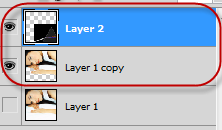
А если поменять слои местами – вот так:

Получится вот так:

Обратите внимание, что будет если я теперь буду стирать что-то находясь на слое с пирамидой:
Стёрка:

Стирается то, что сверху, оставляя нижние слои нетронутыми…

Поэкспериментируйте с прозрачностью и слоями – они нам скоро понадобится :)
Зачем нужен прозрачный фон в картинке? Представьте, что мы что-то нарисовали с белым фоном и вставляем это в страницу, где фон чёрный. Картинка будет белым квадратом… В некоторых случаях – не красиво. А если у картинки сделать прозрачный фон – она “органично” вольётся в страницу. К примеру кролик, которого вы видите в начале этого поста:

– в другом журналое выглядит вот так:

Заметили что он не с белым фоном? Это та же самая картинка… Лучше смотрится, чем в оранжевом журнале с белым фоном? А всё, что надо – убрать фон :)
А вот пример как выглядит картинка с белым фоном (не прозрачным)

Две минуты возиться, а с прозрачным выглядит лучше…
Единственная тонкость – результат надо сохранять в png или gif ибо jpg не поддерживает прозрачности, но об этом позже…
Не утомил еще?


 RSS
RSS Twitter
Twitter Youtube
Youtube